Create 3 different rough sketches for your portfolio sites.
These roughs need not be too concerned with the structure of the website, but they do need to concentrate on 3 distinct look and feels. Be sure to look online for inspiration.
READ the following and be prepared to discuss in class:
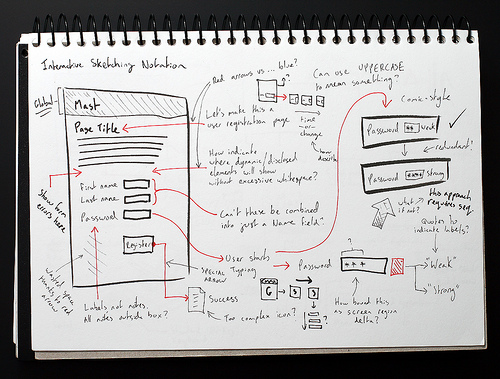
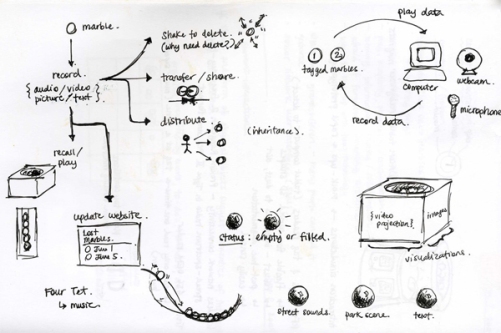
Sketching Interactions
As designers, you already use sketching at key moments in your process. I just wanted to take a moment and show you some examples of how other designers try to convey moments of interaction.
Sketching comes early in the interactive design process, just as it does with other design disciplines. Before you wireframe, before you decide on interfaces, you sketch. Capturing the little moments—the drag-and-drop, the fly-out menu—that is the challenge. Some people choose to storyboard, just as film and TV motion designers do. Others develop a notation system of their own to depict the interactions.
What is a sketch?
To paraphrase David Malouf:
- It needs to happen quickly.
- It needs to be cheap enough as to be disposable (materials & time).
- There need to be a lot of sketches for comparing and contrasting.
- The visual style needs to be simple and clear so the entire team will understand it.
- It needs to be rough so no one gets attached to it.
Articles used to create this lesson:
Interactive Design Notation (opens as a pdf) Jakub Linowski | October 29th, 2009
Shades of Grey: Thoughts on Sketching Will Evans | June 24th 2010
Sketch, sketch, sketch Joshua Brewer | January 21, 2010
UXLX report: day 2 David Malouf | May 19th, 2010